
- code formaté à 80 caractères ; pour les scripts, 72 est un meilleur compromis encore.
- police ProFont Windows 8pt.
- le maximum d'espace vertical pour le code. L'idée étant évidemment de pouvoir visualiser les algorithmes d'un seul coup d'œil. Si chaque méthode entre dans l'écran, c'est bon. Avec cette config je dispose de 96 lignes pour bosser.
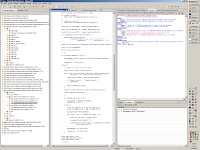
- oui, sur l'image du dessus, tout le code est bien contenu en largeur dans la colonne centrale.
- je gagne encore en verticalité en mettant la Barre des tâches sur un côté plutôt qu'en bas de l'écran.
Maintenant, comment certains programmeurs utilisent le même IDE et le même écran :

- code sans limite horizontale. C'est plus lisible, paraît-il. Même quand ça déborde à droite de la zone visible ? Il se trouve que c'est le cas sur l'image : il va falloir faire défiler la ligne pour lire trois pauvres bouts de code.
- police Courier New 10pt
- la console qui mange le bas de l'écran. Bien large la console, pour lire les StackTraces. Important, les StackTraces.
- l'espace vertical restant est pour le code. C'est-à-dire 32 lignes sur un 20". Wow! Ne demandez pas pourquoi on rogne votre budget, vu comment vous utilisez les outils de base.
- avez-vous du plaisir à travailler ?
- avez-vous pris le temps de réfléchir à d'autres possibles configurations ?