- on décrit la suite de pages du site web à tester. Soit en donnant explicitement les URLs, soit en indiquant quel clic simuler, soit en indiquant quel formulaire soumettre.
- pour chaque page, on donne la série de tests à passer sur le HTML : validité du HTML, contenus attendus, contenus interdits...
- pour chaque page, on donne la série de tests à passer sur l'état de la base : le test le plus simple étant de contrôler le nombre de lignes dans certaines tables.
Voici les écrans qui résument les résultats des tests sur scénarios.
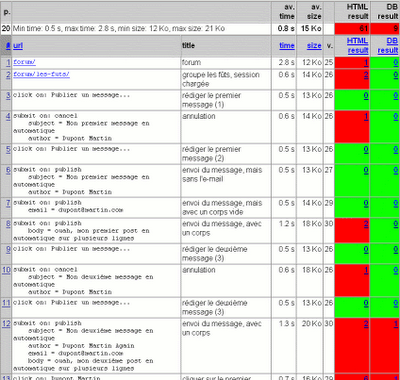
Tout d'abord l'écran global, qui montrait dans sa première version les résultats de validation HTML, et qui montre maintenant en sus les résultats de validation DB :

La colonne «v.» donne le nombre total de tests pour chaque page, HTML et DB confondus.
En rouge, le nombre de tests qui ne passent pas.
Puis l'écran qui résume l'évolution de la base au fil du scénario :

En lignes les tables, en colonnes les étapes du scénario (les actions SUBMIT sont indiquées), et à l'intérieur du tableau les nombres de lignes dans chaque table. Quand le test ne passe pas (en rouge), on indique le nombre de lignes attendu et le nombre réel.
Aucun commentaire:
Enregistrer un commentaire